
Student Information System Redesign
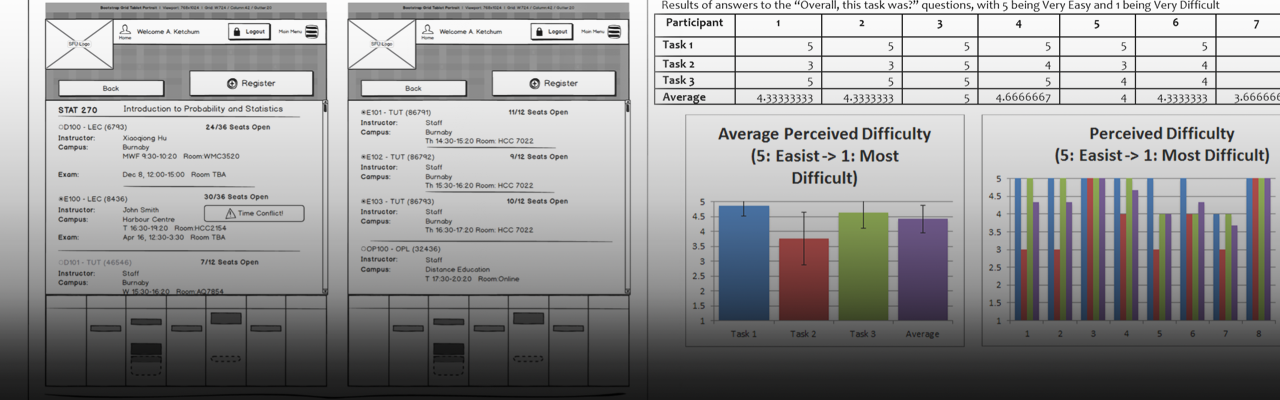
In a User Interface course, our group was tasked with performing User Studies to determine the goals and needs of students when interacting with the Student Information System service, and were challenged to take these findings and incorporate them into a proposed redesign of the system/interface. The project was then further tested against users to identify problem areas and targets for improvement. My role crossed all areas of the project from user study design to documentation and analysis to interface design. Our variant of the system received the top mark in the class for appropriately identifying and justifying user needs and addressing them in the final design.

Obscure
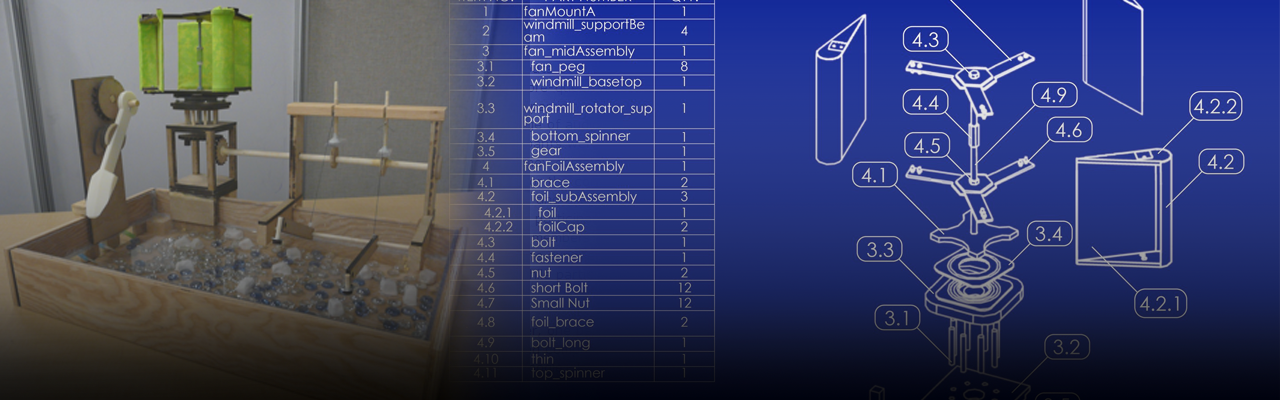
Obscure was created for a course which provided a solid foundation in the world of capturing and communicating design intent through representation, as well as a large amount of experience in creating 3-dimensional interactive models within the Solid Works application.
Once our team had completed our plans for our kinetic sculpture artwork piece, we formulated a design family of products within the digital realm and followed that up with construction of a physical implementation. All of the process was documented and showcased on a team website, which I also generated.

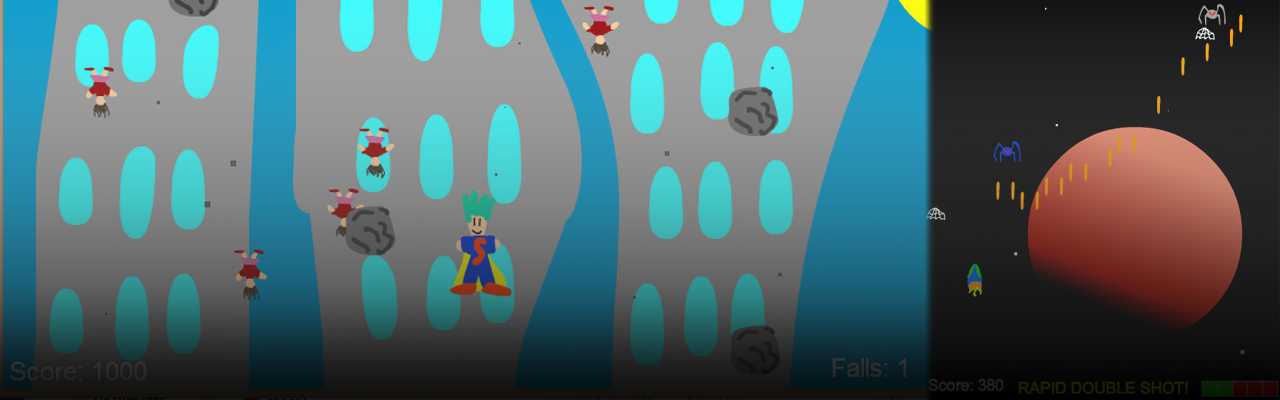
Spaceport Slapdash
Spaceport Slapdash was a school team project in game creation built using the Unity engine. My role in the project was lead (essentially sole) programmer, with contributions to gameplay design. Our design focused around randomization and high score focused replayability. As my first foray into the Unity development environment, there is definitely room for improvement, but given the limited time and resources available, I am fairly satisfied with what was able to be accomplished. In particular the randomized labyrinth generation algorithms were a fun challenge to create.

Games Camp Lesson Plans
During the course of working for SFU Surrey's summer games camps, I had the opportunity to develop simple flash applications and photoshop lessons for the attending youth to follow and tweak to create their own games. This experience taught me a lot about creating lessons with an audience in mind. Being targeted towards younger children, I had to design the activities so that they could be followed along with by the whole group, but remain interesting to those that were quicker to catch on.

Teaching Assistant Lesson Plans
In Spring 2013 I was a Teaching Assistant for the School of Interactive Arts and Technology in the first year course IAT 167 - Digital Games: Mechanics, Design, and Programming. In this role I collaborated with the professor and second TA in creating lesson plans and assignments designed to address the basics of OOP using ActionScript3, as well as leading labs every week. These labs were designed to address student needs and had to be adapted on the fly based on in-class activity. I received very positive reviews for this role, with one anonymous student feedback even suggesting I replace the professor in the future.

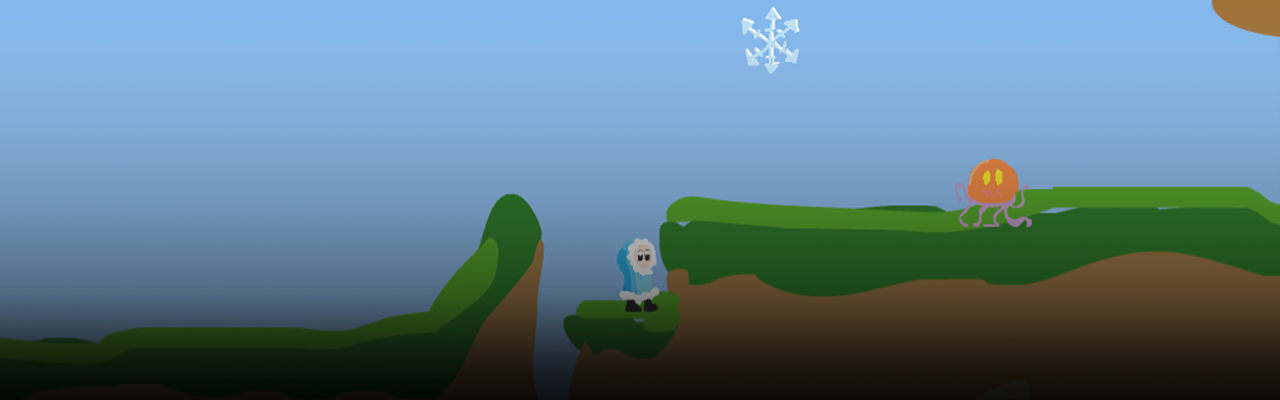
Paths
A small game developed solo at the Vancouver Global Game Jam 2014 on the theme of "We do not see things as they are, we see them as we are" with levels that change the type of challenge depending on player actions. The project was the first foray into and a way to familiarize myself with Unity2D

Game Analysis
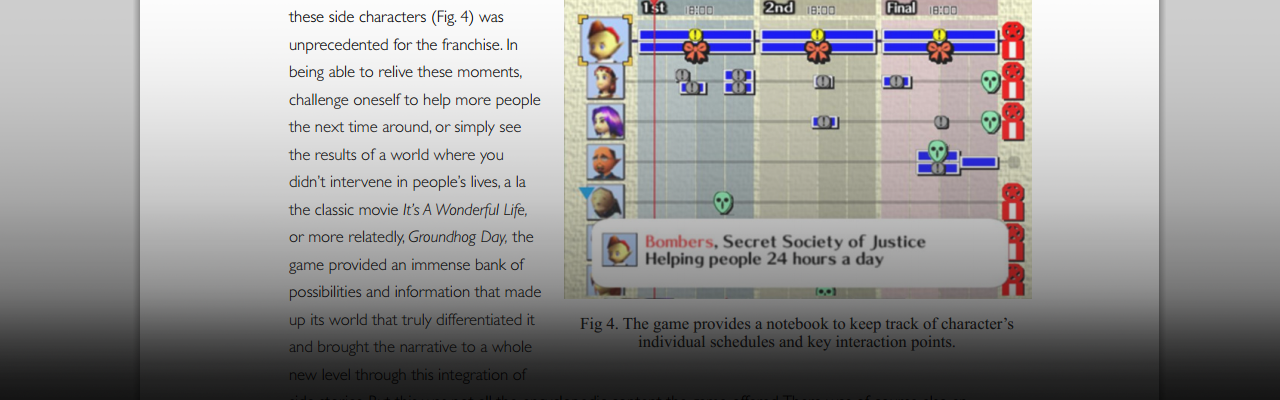
Within the course of my degree, I on multiple occasions had an opportunity to make critical analysis into existing games within the framework of course material. These analyses included both looks into how narrative and gameplay complemented each other, as well as game mechanics and user interface decisions.

Vivo
VIVO is an Arduino-based interactive tabletop installation which simulates the growth and decay of an ecosystem based on Conway's 'Game of Life'. Through Vivo, users explore how organized structures evolve from instability and how interference can cause that organized structure to become unstable again. Using thirty two light sensors, Vivo tracks a user's gestures and objects placed on the table surface; these actions are catalysts for the virtual ecosystem, adding new 'cells' or ensuring the survival of a community of cells.
My role in the project was that of lead programmer, circuit design, and some concept design. This project was extremely well received when demonstrated and was an interesting experiment in adapting digital concepts into a real world domain.

Other Projects
Other projects I have developed and worked on in the past include the following:
- Writing++ - Tasked with the design of a "design-support tool", our group focused on the design domain of creative writing. Studying the design domain in more detail, we defined the problem or bottleneck areas of design activities. Using iterative design, we created multiple prototypes and refined our application to meet these problem areas and create a functional prototype to evaluate our design and solutions.My role was that of Lead Data Structure Programmer, Version Control Management/QA, Co-Designer
- Collector - A precursor to Paths, this simple flash platformer game was developed over a 2 week period for a Narrative and New Media class with multiple endings depending on player choices and actions
- Affective Evaluation Field Study - Our team was challenged to utilize a field study to evaluate players’ subjective emotional and affective experiences using a whole body interface style video game. The goal was to find out how the participants felt during and after game play. This information was then used to suggest improvements to the design of aspects of the interface.
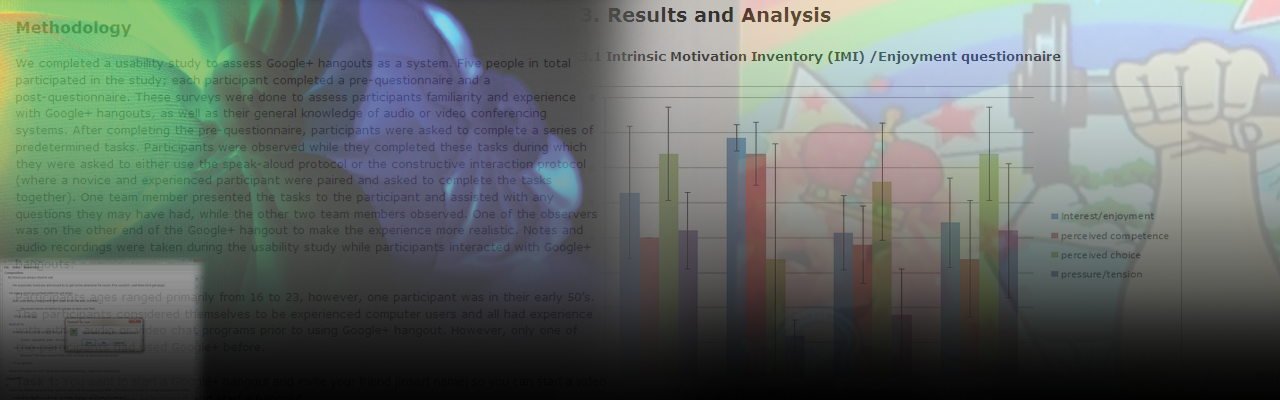
- Google+ Hangouts Study - For a Design Evaluation course at SFU, our group was challenged to perform User Studies/ Testing of the Google+ Video Hangouts software experience. After creating a set of tasks that would provide insight into the various elements we were interested in, we gathered participants and went through both Think-Aloud and Constructive Interaction sessions. Findings were compiled into a document and were amongst those that the professor passed along to Google that he was in dialogue with.
- Activity Hat - Challenged to make a piece of wearable electronics centred on the theme 'wearing nature', our team created a light equipped hat powered by a Lilypad Arduino to output different reactions to the activity state of its wearer.
© 2014 Ethan Johanson All Rights Reserved.