
BlackBerry Dev Docs
In Summer 2012 I completed 4 months of co-op at BlackBerry, as a Technical Writer on the Developer Documentation team. This exposed me to the link between developers creating development tools and the access to/support for those tools provided to external teams. My particular role covered the documentation of modifying and porting Android applications as well as the Adobe AIR for BlackBerry 10 APIs. Documentation was created after discussions with developers and (when necessary) the creation of sample code with which to demonstrate a feature. All company branding and language guidelines were followed and pending review and editing processes, content was managed and pushed to the developer facing website. Unfortunately current content has likely been updated and modified in the time between then and now, so visiting the Developer site will only provide an idea of the kind of documentation, rather than any specific content created by me.

Student Information System Redesign
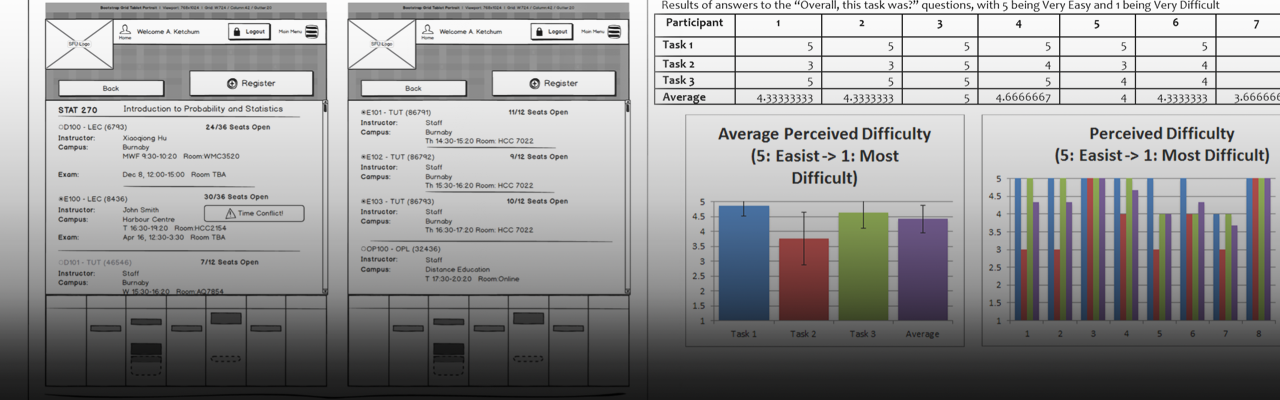
In a User Interface course, our group was tasked with performing User Studies to determine the goals and needs of students when interacting with the Student Information System service, and were challenged to take these findings and incorporate them into a proposed redesign of the system/interface. The project was then further tested against users to identify problem areas and targets for improvement. My role crossed all areas of the project from user study design to documentation and analysis to interface design. Our variant of the system received the top mark in the class for appropriately identifying and justifying user needs and addressing them in the final design.

Affective Evaluation Field Study
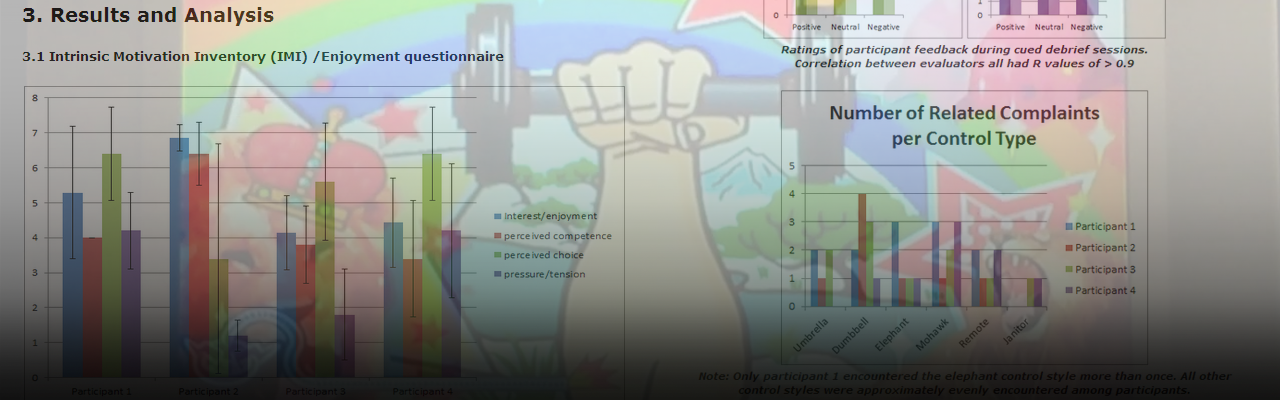
Our team was challenged to utilize a field study to evaluate players’ subjective emotional and affective experiences using a whole body interface style video game. The goal was to find out how the participants felt during and after game play. This information was then used to suggest improvements to the design of aspects of the interface.

Obscure
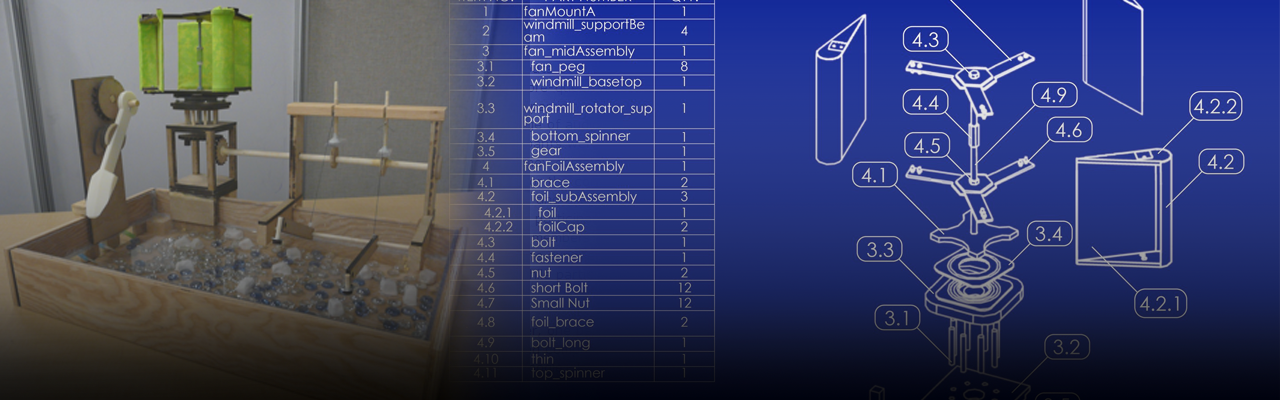
Obscure was created for a course which provided a solid foundation in the world of capturing and communicating design intent through representation, as well as a large amount of experience in creating 3-dimensional interactive models within the Solid Works application.
Once our team had completed our plans for our kinetic sculpture artwork piece, we formulated a design family of products within the digital realm and followed that up with construction of a physical implementation. All of the process was documented and showcased on a team website, which I also generated.

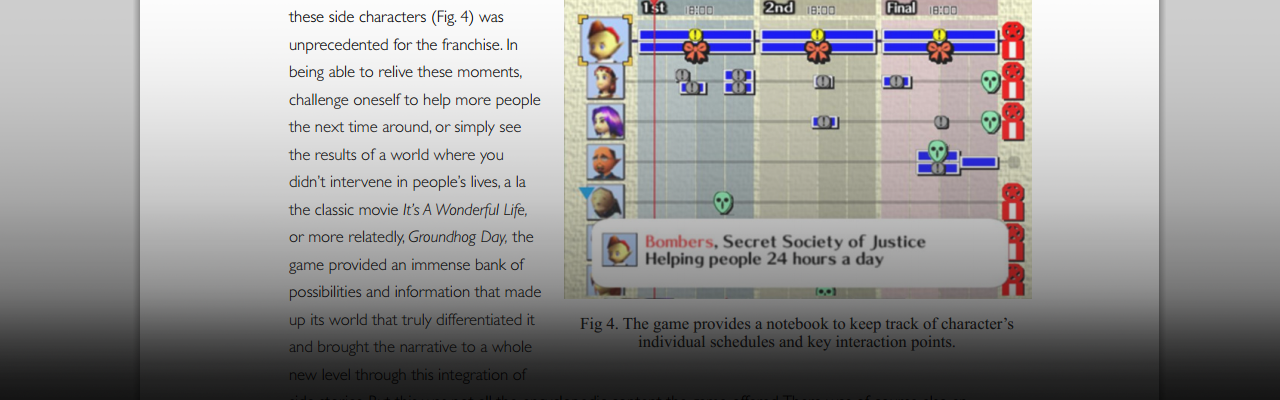
Game Analysis
Within the course of my degree, I on multiple occasions had an opportunity to make critical analysis into existing games within the framework of course material. These analyses included both looks into how narrative and gameplay complemented each other, as well as game mechanics and user interface decisions.

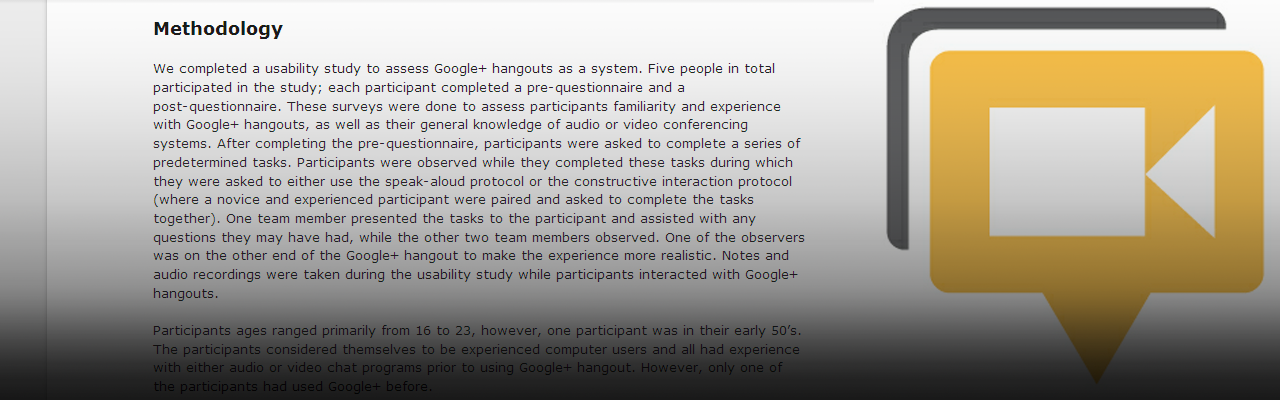
Google+ Hangouts Usability Study
For a Design Evaluation course at SFU, our group was challenged to perform User Studies/ Testing of the Google+ Video Hangouts software experience. After creating a set of tasks that would provide insight into the various elements we were interested in, we gathered participants and went through both Think-Aloud and Constructive Interaction sessions. Findings were compiled into a document and were amongst those that the professor passed along to Google that he was in dialogue with.

Other Projects
Other projects I have developed and worked on in the past include the following:
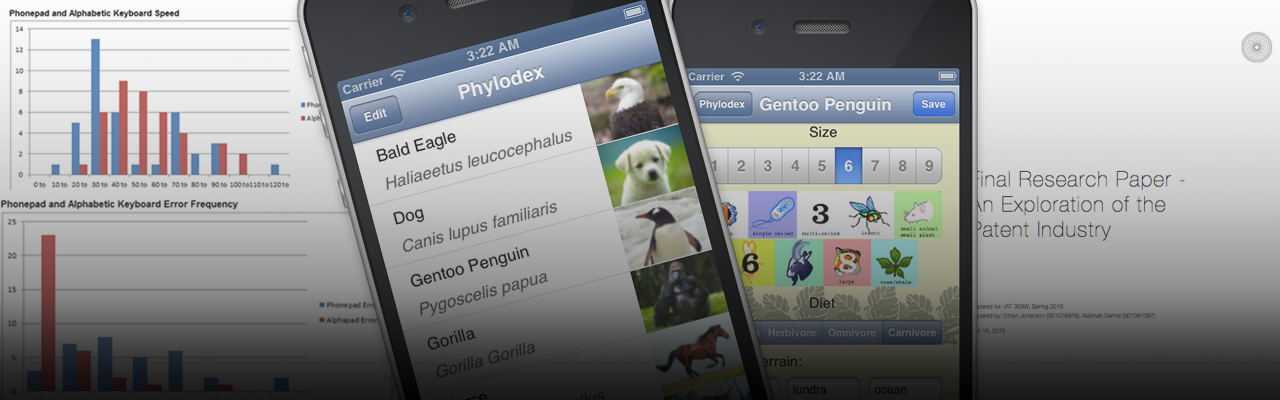
- Quantitative On-Screen Keyboard Evaluation - Gained experience conducting a controlled experiment, performing statistical analysis, interpreting the results, and considering the implications to design decisions. The assignment compared people's mouse-typing abilities on different keyboard layouts. Technical Documentation was created summarizing and analyzing the test data.
- Phylodex - This was a group project for a Software Engineering class where the challenge was to create an interesting companion / enhancement iOS application for the Phylo Game project. My role in the group was secondary programmer and version management control/QA. Thanks to my QA support role, this also meant I had a significant role in creating technical documentation of our process and milestones.
- Various Essays - A collection of various essays showcasing my writing from SFU include Net Neutrality Ethos, Data Mining Ethics, Patent Research, and Globalization and the Digital Divide
© 2014 Ethan Johanson All Rights Reserved.